


This may be red, green, blue, orange, crimson, cyan, or any other named color. Named ColorsĪs the name implies, you bring in the color property and apply the value by naming the color you want.
CSS CHANGE SELECTED TEXT COLOR HOW TO
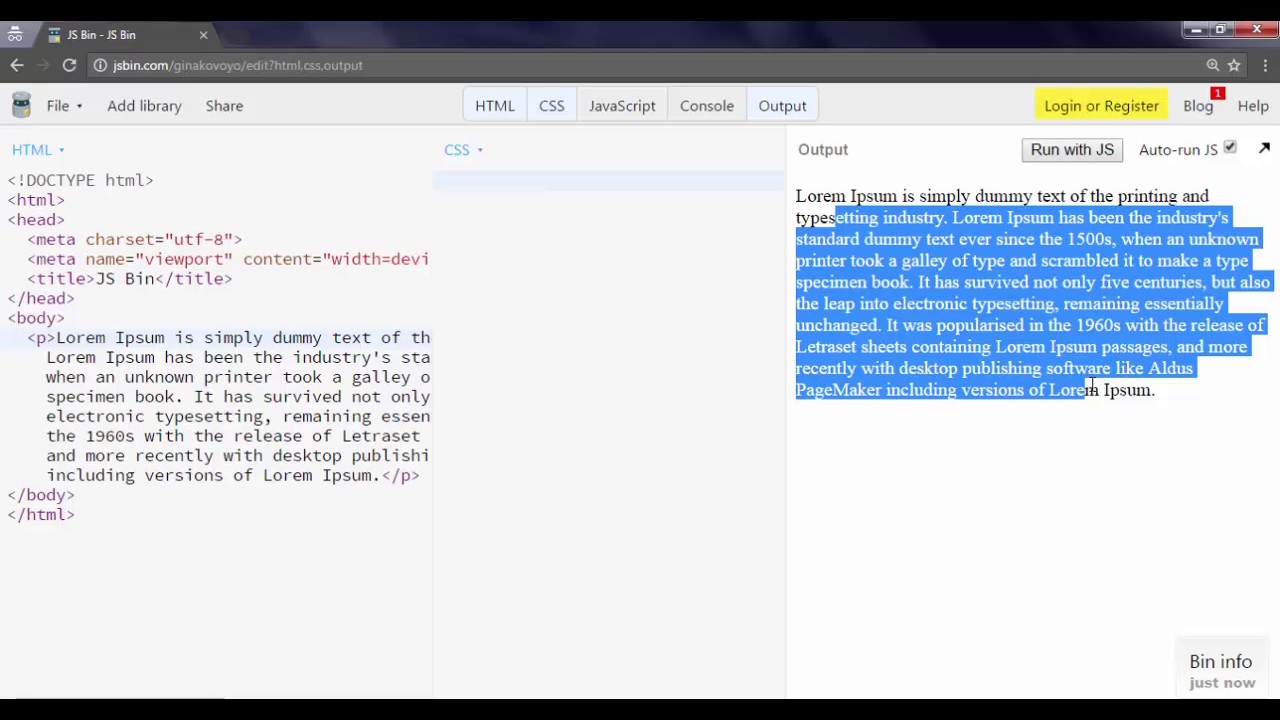
The color property takes values in 4 different ways: named color, hexadecimal color, RGB color, and HSL color. In this tutorial, we are going to learn how to change the text selection color and background color in css.::selection Selector In css, we have the ::selection pseudo-element selector by using that we can change the default text selection color. We'll also look at the various ways it takes values. Change the default text selection color or background color and some other properties like text shadow, image selection color using ::selection pseudo element.
CSS CHANGE SELECTED TEXT COLOR INSTALL
The first thing you’ll need to do is install and activate the Custom Highlight Color plugin. Hi sayyedkohler ,Change the RadioSelectionFill to the colour you want. This is the simplest method, but the result may not look exactly the same on all web browsers. Hi, Can we change selected radio button text color in PowerApps (Its a gallery based radio buttons, so consider that also) eg, I want to change 3 s color to red or some other color. Custom Highlight Color is a WordPress plugin that allows you to select a custom text selection color. Only a few CSS properties can be applied to the ::selection selector: color, background, cursor, and outline. Method 1: Using a Plugin to Change Text Selection Color. In this article, I will walk you through how to set the color of text using the color property. The ::selection selector matches the portion of an element that is selected by a user. There's no foreground-color property in CSS, so what makes this possible is the color property. I have tried applying every combination of properties I can think of but have not hit on the correct one. Also, I know how to change the color of different elements using CSS. The last line in the stylesheet was supposed to change the text in the selected item (the one with the white checkmark) to white, but it doesnt work. For the background-color property value, use f0f0f0, which is a very light gray. So what if you want to set the foreground color of something on the page? Especially text, which under normal conditions you wouldn't want to set a background color for. I can change certain styles of selected text (bold, italic, etc), but cant seem to figure out color. To begin using hex color codes, open up styles.css in your text editor and go the article element selector. In CSS, the background-color property is pretty straightforward for setting the background color of anything.

But in this article, you'll learn how to do it. Setting text color on a website you're building might be confusing at first.


 0 kommentar(er)
0 kommentar(er)
